HTML
[TOC]
概述
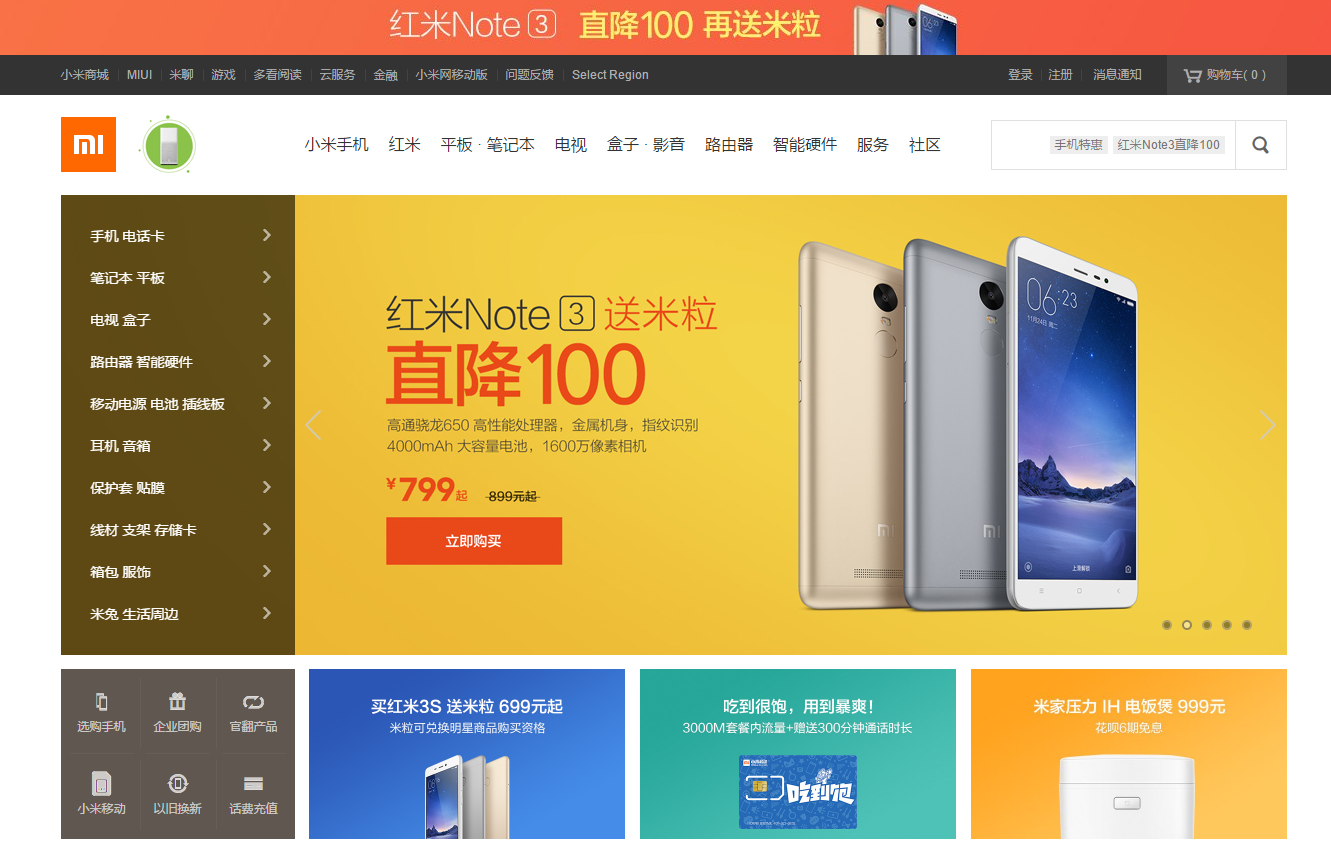
认识网页
网页主要由文字、图像和超链接等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash等。

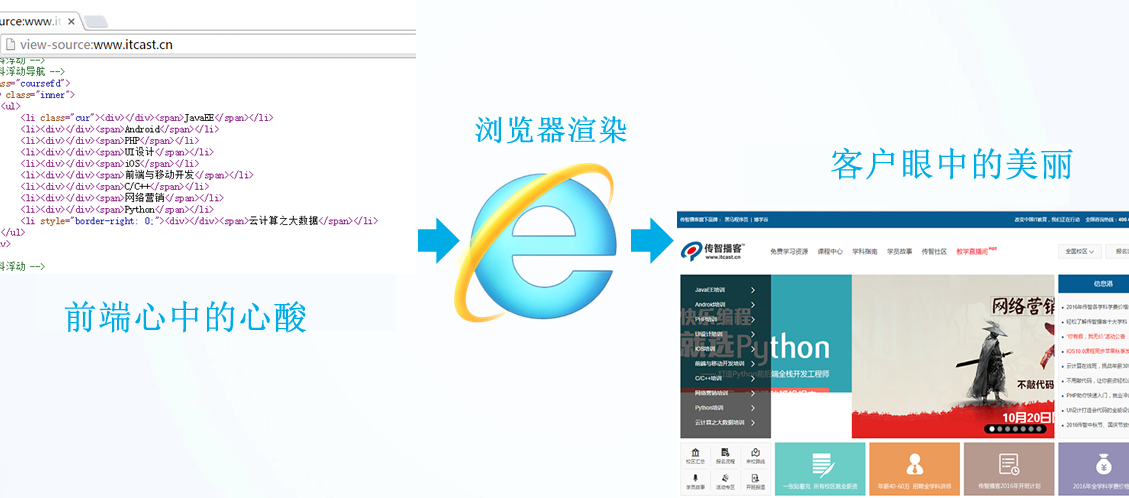
思考: 网页是如何形成的呢?

常见浏览器介绍
浏览器是网页运行的平台,常用的浏览器有IE、Firefox、Chrome、Safari和Opera等。我们平时称为五大浏览器。

查看浏览器占有的市场份额(知晓)
查看网站: http://tongji.baidu.com/data/browser (需要付费)

浏览器内核(理解)
浏览器内核又可以分成两部分:渲染引擎(layout engineer 或者 Rendering Engine)和 JS 引擎。
渲染引擎: 负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入 CSS 等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
JS 引擎: 解析 Javascript 语言,执行 javascript 语言来实现网页的动态效果。
最开始渲染引擎和 JS 引擎并没有区分的很明确,后来 JS 引擎越来越独立,内核就倾向于只指渲染引擎。有一个网页标准计划小组制作了一个 ACID 来测试引擎的兼容性和性能。内核的种类很多,如加上没什么人使用的非商业的免费内核,可能会有 10 多种,但是常见的浏览器内核可以分这四种:Trident、Gecko、Blink、Webkit。
(1)Trident(IE 内核)
国内很多的双核浏览器的其中一核便是 Trident,美其名曰 "兼容模式"。
代表: IE、傲游、世界之窗浏览器、Avant、腾讯 TT、猎豹安全浏览器、360 极速浏览器、百度浏览器等。
Window10 发布后,IE 将其内置浏览器命名为 Edge,Edge 最显著的特点就是新内核 EdgeHTML。
(2)Gecko(firefox)
Gecko(Firefox 内核): Mozilla FireFox(火狐浏览器) 采用该内核,Gecko 的特点是代码完全公开,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。 可惜这几年已经没落了, 比如 打开速度慢、升级频繁、猪一样的队友 flash、神一样的对手 chrome。
(3) webkit(Safari)
Safari 是苹果公司开发的浏览器,所用浏览器内核的名称是大名鼎鼎的 WebKit。
现在很多人错误地把 webkit 叫做 chrome 内核(即使 chrome 内核已经是 blink 了)。
代表浏览器:傲游浏览器 3、 Apple Safari (Win/Mac/iPhone/iPad)、Symbian 手机浏览器、Android 默认浏览器,
(4) Chromium/Bink(chrome)
在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支。
大部分国产浏览器最新版都采用 Blink 内核。
(5) Presto(Opera)
Presto 是挪威产浏览器 opera 的 "前任" 内核,为何说是 "前任",因为最新的 opera 浏览器早已将之抛弃从而投入到了谷歌怀抱了。

移动端的浏览器内核:
了解一点:移动端的浏览器内核主要说的是系统内置浏览器的内核。
目前移动设备浏览器上常用的内核有 Webkit,Blink,Trident,Gecko 等,
iPhone 和 iPad 等苹果 iOS 平台主要是 WebKit,
Android 4.4 之前的 Android 系统浏览器内核是 WebKit,
Android4.4 系统浏览器切换到了 Chromium,内核是 Webkit 的分支 Blink,
Windows Phone 8 系统浏览器内核是 Trident。
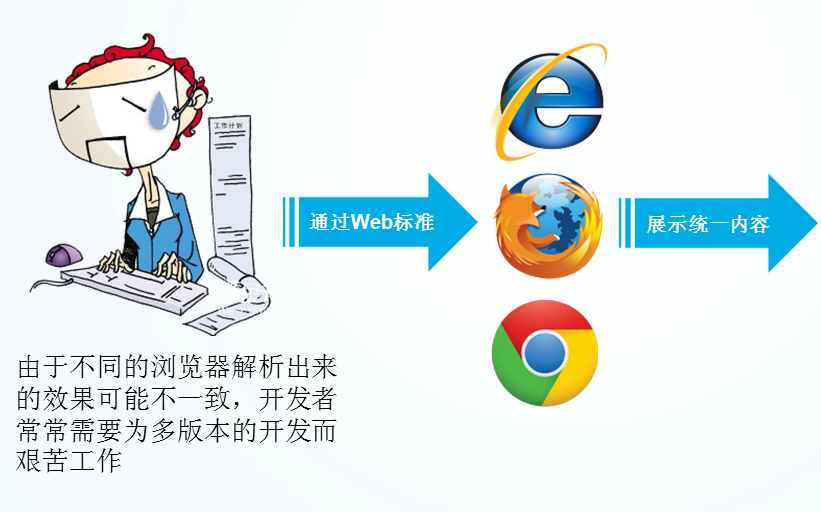
Web 标准(重点)
通过以上浏览器的内核不同,我们知道他们工作原理、解析肯定不同,显示就会有差别。
问: 哪个语言再全国基本都可以听得懂?

Web 标准的好处
1、让 Web 的发展前景更广阔
2、内容能被更广泛的设备访问
3、更容易被搜寻引擎搜索
4、降低网站流量费用
5、使网站更易于维护
6、提高页面浏览速度
Web 标准构成
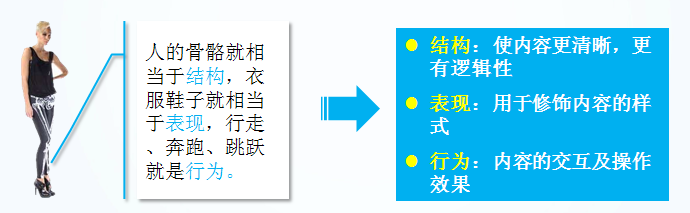
Web 标准不是某一个标准,而是由 W3C 和其他标准化组织制定的一系列标准的集合。主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
- 结构标准(Structure):结构用于对网页元素进行整理和分类,主要包括XML和XHTML两个部分。
- 样式标准(Presentation):表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS。
- 行为标准(Behavior):行为是指网页模型的定义及交互的编写,主要包括DOM和ECMAScript两个部分
理想状态我们的源码: .html .css .js 
HTML 标签的语义化
白话: 所谓标签语义化,就是指标签的含义。
为什么要有语义化标签?
方便代码的阅读和维护
同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
使用语义化标签会具有更好地搜索引擎优化
核心:合适的地方给一个最为合理的标签。
语义是否良好: 当我们去掉 CSS 之后,网页结构依然组织有序,并且有良好的可读性。不管是谁都能看懂这块内容是什么。
遵循的原则:先确定语义的 HTML ,再选合适的 CSS。
基础
HTML 初识
一般先学习 HTML+CSS, 这里我们先定一个小目标,先学 HTML,后学习 CSS。
HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标签语言”,主要是通过 HTML 标签对网页中的文本、图片、声音等内容进行描述。
<strong> 我是加粗的字体 </strong>注意: 体会 “文本” “标签” “语言” 几个词语
HTML 骨架格式
日常生活的书信,我们要遵循共同的约定。同理 HTML 也有自己的语言语法骨架格式:
<html>
<head>
<title></title>
</head>
<body></body>
</html>说明:
- HTML 标签:所有 HTML 中标签的一个根节点。
- head 标签:用于存放
title,meta,base,style,script,link- 注意: 在 head 标签中我们必须要设置的标签是 title
- title 标签:让页面拥有一个属于自己的标题。
- body 标签:页面在的主体部分,用于存放所有的 HTML 标签:
p,h,a,b,u,i,s,em,del,ins,strong,img
练习 1: 书写我们的第一个 HTML 页面!
- 新建一个 demo 的 TXT 文件。
- 里面写入刚才的 HTML 骨架。
- 把后缀名改为 .HTML。
- 右击-谷歌浏览器打开。
HTML 标签分类
在 HTML 页面中,带有<>符号的元素被称为HTML 标签,如上面提到的 <HTML> 、<head> 、<body> 都是 HTML 标签。所谓标签就是放在<>标签符中表示某个功能的编码命令,也称为 HTML 标签或 HTML 元素
1.双标签
<标签名> 内容 </标签名>该语法中 <标签名> 表示该标签的作用开始,一般称为“开始标签(start tag)”,</标签名> 表示该标签的作用结束,一般称为“结束标签(end tag)”。和开始标签相比,结束标签只是在前面加了一个关闭符“/”。
比如
<body>
我是文字
</body>2.单标签
<标签名 />单标签也称空标签,是指用一个标签符号即可完整地描述某个功能的标签。
比如 <br />HTML 标签关系
标签的相互关系就分为两种:
1.嵌套关系
<head>
<title> </title>
</head>2.并列关系
<head></head>
<body></body>测试题:C
请问下列哪个标签是错误的?
A
<head></head><body></body>B
<strong><div></div></strong>C
<head><title></head></title>D
<body><div></div></body>
倡议: 如果两个标签之间的关系是嵌套关系,子元素最好缩进一个 tab 键的身位。如果是并列关系,最好上下对齐。
文档类型<!DOCTYPE>
<!DOCTYPE html>这句话就是告诉我们使用哪个 html 版本? 我们使用的是 html 5 的版本。 html 有很多版本,那我们应该告诉用户和浏览器我们使用的版本号。
<!DOCTYPE> 标签位于文档的最前面,用于向浏览器说明当前文档使用哪种 HTML 或 XHTML 标准规范,必需在开头处使用<!DOCTYPE>标签为所有的 XHTML 文档指定 XHTML 版本和类型,只有这样浏览器才能按指定的文档类型进行解析。
注意: 一些老网站可能用的还是老版本的文档类型比如 XHTML 之类的,但是我们学的是 HTML5,而且 HTML5 的文档类型兼容很好(向下兼容的原则),所以大家放心的使用 HTML5 的文档类型就好了。
字符集
<meta charset="UTF-8" />说明:
- utf-8:是目前最常用的字符集编码方式,包含全世界所有国家需要用到的字符。
- gb2312:简体中文 ,包括 6763 个汉字
- GBK:包含全部中文字符,是 GB2312 的扩展,加入对繁体字的支持,兼容 GB2312
- BIG5:繁体中文,港澳台等用
注意: 记住一点,以后我们统统使用 UTF-8 字符集, 这样就避免出现字符集不统一而引起乱码的情况了。
HTML 标签
首先 HTML 和 CSS 是两种完全不同的语言,我们学的是结构,就只写 HTML 标签,认识标签就可以了。 不会再给结构标签指定样式了。
HTML 标签有很多,这里我们学习最为常用的,后面有些较少用的,我们可以查下手册就可以了。
排版标签
排版标签: 主要和 css 搭配使用,显示网页结构的标签,是网页布局最常用的标签。
标题-hn
标题标签: <h1>、<h2>、<h3>、<h4>、<h5>、<h6>。作为标题使用,并且依据重要性递减
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML 提供了 6 个等级的标题。
单词缩写:head,头部、标题
语法格式:
<hn>标题文本</hn>TIP
注意: h1 标签因为重要,尽量少用,不要动不动就向你扔了一个 h1。 一般 h1 都是给 logo 使用。
段落-p
段落标签: <p></p>。在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是
单词缩写: paragraph 段落
<p>文本内容</p>是 HTML 文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
水平线-hr
水平线标签: <hr />
单词缩写: horizontal 横线
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,
就是创建横跨网页水平线的标签。
语法格式:
<hr />在网页中显示默认样式的水平线。
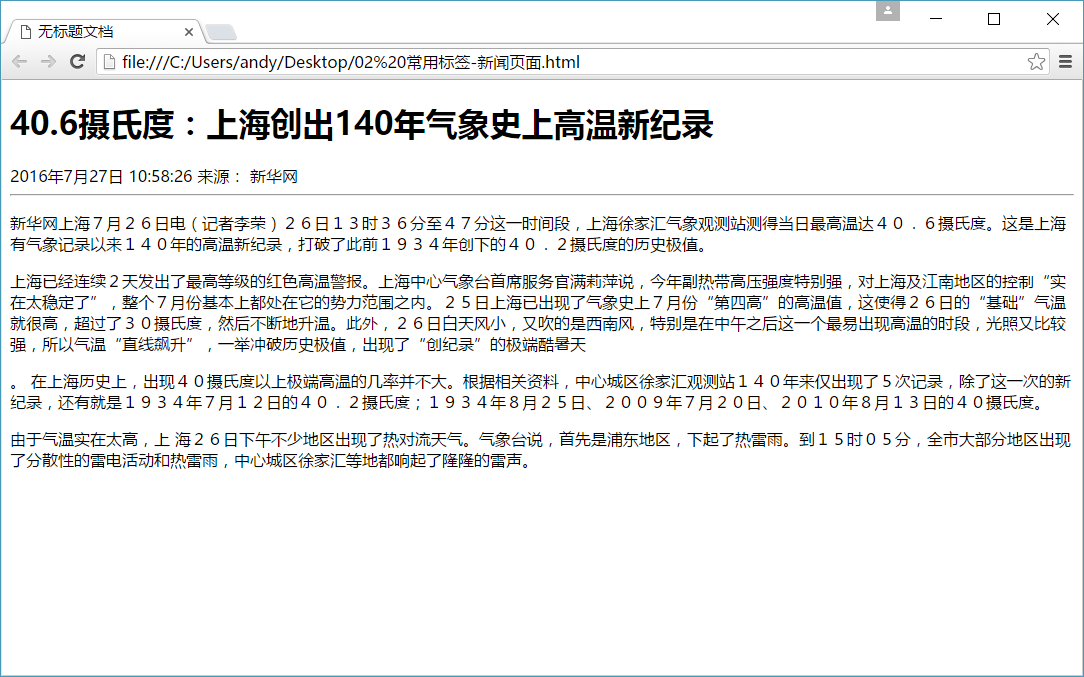
练习 2: 新闻页面

换行-br
单词缩写: break 打断 ,换行
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
<br />这时如果还像在 word 中直接敲回车键换行就不起作用了。
div、span
div span 是没有语义的 是我们网页布局主要的 2 个盒子
div 就是 division 的缩写 分割, 分区的意思 其实有很多 div 来组合网页。
span, 跨度,跨距;范围
语法格式:
<div>这是头部</div>
<span>今日价格</span>文本格式化标签
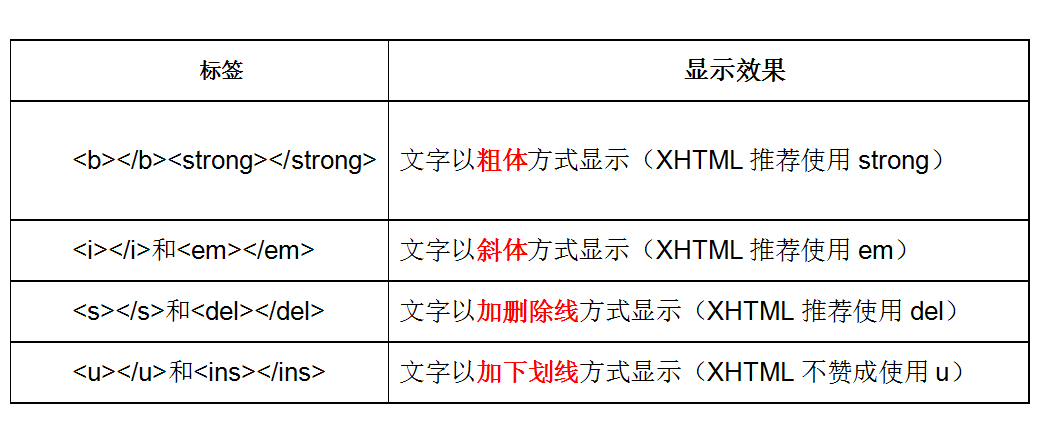
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。

b i s u 只有使用 没有 强调的意思 strong em del ins 语义更强烈
标签属性

属性就是特性 比如 手机的颜色 手机的尺寸 ,总结就是手机的。。
使用 HTML 制作网页时,如果想让 HTML 标签提供更多的信息,可以使用 HTML 标签的属性加以设置。其基本语法格式如下:
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>在上面的语法中,
1.标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
3.任何标签的属性都有默认值,省略该属性则取默认值。
采取 键值对 的格式 key="value" 的格式
比如:
<hr width="400" />属性 是 宽度
值 是 400
提倡:尽量不使用样式属性。
图像标签-img
单词缩写: image 图像
HTML 网页中任何元素的实现都要依靠 HTML 标签,要想在网页中显示图像就需要使用图像标签,接下来将详细介绍图像标签 <img /> 以及和他相关的属性。其基本语法格式如下:
该语法中 src 属性用于指定图像文件的路径和文件名,他是 img 标签的必需属性。
<img src="图像URL" />
链接标签-a
单词缩写: anchor 的缩写 。基本解释 锚, 铁锚 的
在 HTML 中创建超链接非常简单,只需用标签环绕需要被链接的对象即可,其基本语法格式如下:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>href:用于指定链接目标的 url 地址,当为标签应用 href 属性时,它就具有了超链接的功能。 Hypertext Reference 的缩写。意思是超文本引用
target:用于指定链接页面的打开方式。
_self:(默认),当前页面加载。_blank:通常在新标签页打开,但用户可以通过配置选择在新窗口打开。
注意:
外部链接 需要添加
http://www.baidu.com内部链接 直接链接内部页面名称即可 比如
< a href="index.html"> 首页 </a >如果当时没有确定链接目标时,通常将链接标签的 href 属性值定义为“#”(即 href="#"),表示该链接暂时为一个空链接。
不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
▸ 锚点定位
通过创建锚点链接,用户能够快速定位到目标内容。 创建锚点链接分为两步:
1.使用 <a href="#id名">链接文本</a> 创建链接文本。
2.使用相应的 id 名标注跳转目标的位置。
▸base标签
base 可以统一设置整体链接的打开状态。
base 写到 <head></head> 之间

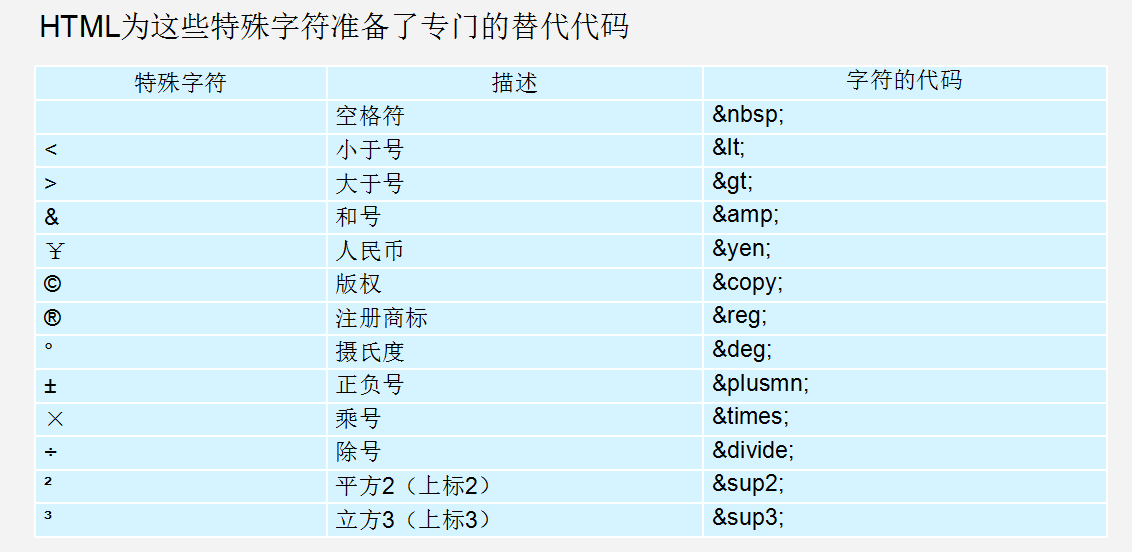
▸ 字符实体
字符实体: 是 HTML 中用来表示特定字符的代码,通常以 & 开头,以 ; 结尾。它们用于在 HTML 中插入那些在代码中有特殊意义的字符,确保正确显示。

注释标签
在 HTML 中还有一种特殊的标签-注释标签。如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。其基本语法格式如下:
<!-- 注释语句 -->注释内容不会显示在浏览器窗口中,但是作为 HTML 文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
注释重要性:

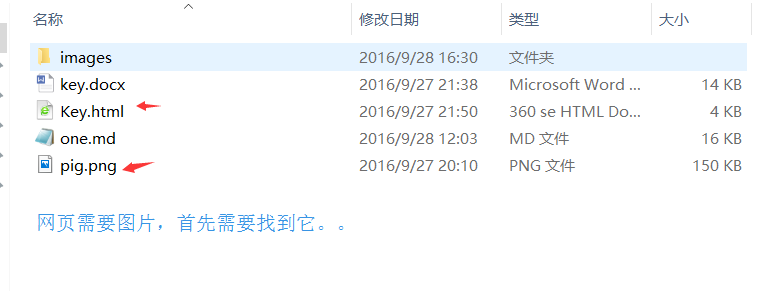
路径


实际工作中,通常新建一个文件夹专门用于存放图像文件,这时再插入图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为: 相对路径和绝对路径
相对路径
<img src="logo.gif" />:图像文件和 HTML 文件位于同一目录:只需输入图像文件的名称即可。<img src="img/img01/logo.gif" />:图像文件位于 HTML 文件下一级目录:输入目录名和文件名,之间用/隔开。<img src="../logo.gif" />:图像文件位于 HTML 文件的上一级目录:在文件名之前加入../,如果是上两级,则需要使用../../,以此类推。
绝对路径
绝对路径:
D:\web\img\logo.gif:完整的磁盘地址http://www.itcast.cn/images/logo.gif:完整的网络地址
列表标签
什么是列表? 把…制成表,以表显示
容器里面装载着文字或图表的一种形式,叫列表。
列表最大的特点就是 整齐 、整洁、 有序
无序列表-ul
无序列表: 各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>注意:
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。<li>与</li>之间相当于一个容器,可以容纳所有元素。- 无序列表会带有自己的样式属性,放下那个样式,一会让CSS来!
比如下面这些,新闻是没有顺序的,不用排队,先到先得,后发布先显示。

有序列表-ol

有序列表: 即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>所有特性基本与 ul 一致。
但是实际工作中较少用ol 。
▸描述列表-dl、dt、dd
描述列表: 常用于对术语或名词进行解释和描述,描述列表的列表项前没有任何项目符号。其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>说明:
<dl>:表示描述列表的容器。<dt>:表示列表中的定义项,通常是术语或名称。<dd>:表示定义项的描述或详细信息。
示例:
<dl>
<dt>HTML</dt>
<dd>超文本标记语言,用于创建网页。</dd>
<dt>CSS</dt>
<dd>层叠样式表,用于设置网页的样式。</dd>
</dl>
表格-table
表格: 现在还是较为常用的一种标签,但不是用来布局,常见用于处理、显示表格式数据。
表格的特性:
表格提供了 HTML 中定义表格式数据的方法。
表格中由行中的单元格组成。
表格中没有列元素,列的个数取决于行的单元格个数。
表格不要纠结于外观,那是 CSS 的作用。

创建表格
在 HTML 网页中,要想创建表格,就需要使用表格相关的标签。创建表格的基本语法格式如下:
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>在上面的语法中包含三对 HTML 标签,分别为 <table></table>、<tr></tr>、<td></td>,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释
<table>:用于定义一个表格。<tr>:用于定义表格中的一行,必须嵌套在 table标签中,在 table中包含几对 tr,就有几行表格。<td>:用于定义表格中的单元格,必须嵌套在<tr></tr>标签中,一对<tr> </tr>中包含几对<td></td>,就表示该行中有多少列(或多少个单元格)。
注意:
<tr></tr>中只能嵌套<td></td><td></td>标签,他就像一个容器,可以容纳所有的元素
表格属性

表头标签-th
表头一般位于表格的第一行或第一列,其文本加粗居中,如下图所示,即为设置了表头的表格。设置表头非常简单,只需用表头标签<th></th>替代相应的单元格标签<td></td>即可。

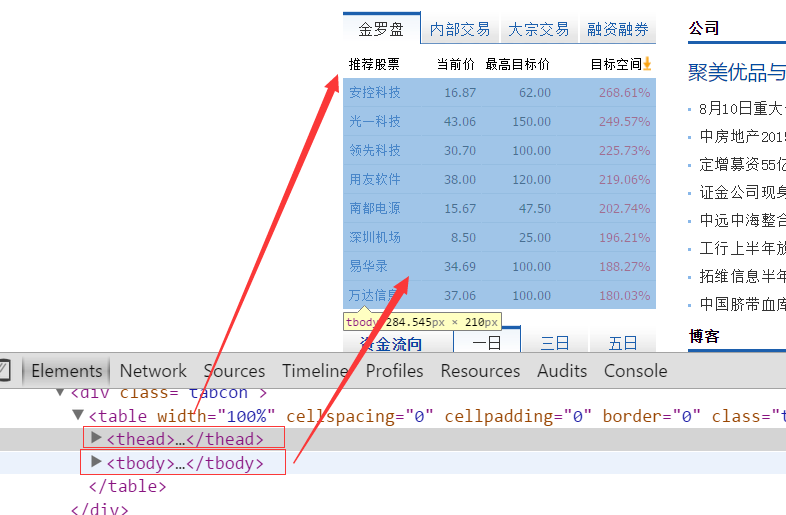
表格结构-thead、tbody
在使用表格进行布局时,可以将表格划分为头部(thead)、主体(tbody) 和 页脚(tfooter)(页脚因为有兼容性问题,我们不在赘述),具体 如下所示:
<thead></thead>:用于定义表格的头部。必须位于<table></table>标签中,一般包含网页的logo和导航等头部信息。<tbody></tbody>:用于定义表格的主体。必须位于<table></table>标签中,一般包含网页中除头部和底部之外的其他内容。

表格标题-caption
caption 元素定义表格标题。
<table>
<caption>
我是表格标题
</caption>
</table>注意: caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
合并单元格-rowspan、colspan
rowspan:允许一个单元格跨越多行。其值表示单元格跨越的行数。
html<td rowspan="2">合并的单元格</td>colspan:允许一个单元格跨越多列。其值表示单元格跨越的列数。
html<td colspan="2">合并的单元格</td>
注意:
- 合并单元格思想: 将多个内容合并的时候,就会有多余的东西,把它删除。 例如把3个 td 合并成一个, 那就多余了2个,需要删除。
- 公式: 删除的个数 = 合并的个数 - 1
- 合并的顺序: 先上,先左
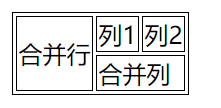
示例:
<table border="1">
<tr>
<td rowspan="2">合并行</td>
<td>列1</td>
<td>列2</td>
</tr>
<tr>
<td colspan="2">合并列</td>
</tr>
</table>
表单-form
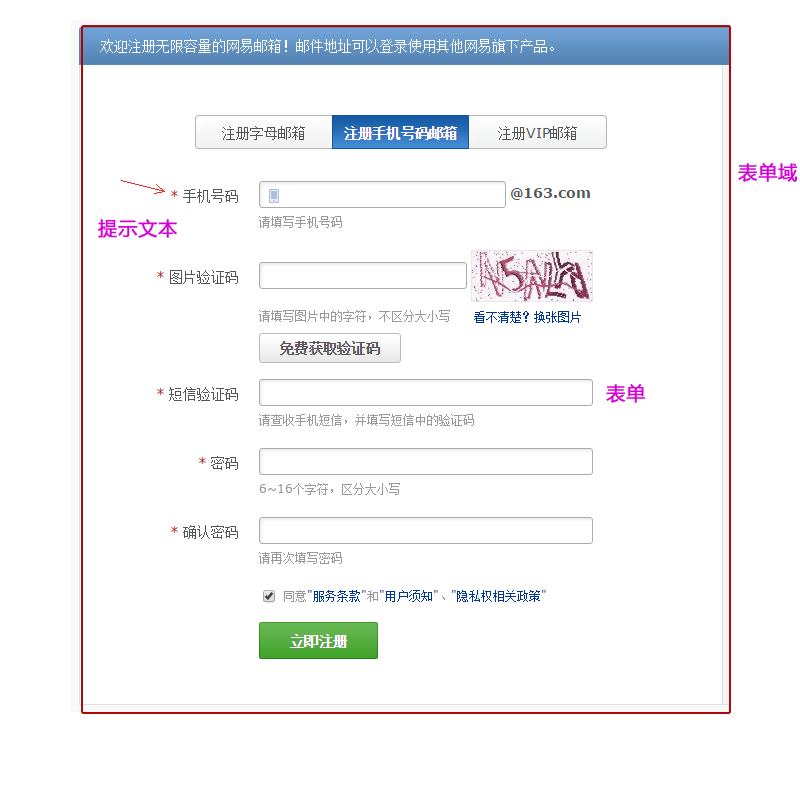
现实中的表单,类似我们去银行办理信用卡填写的单子。 如下图

目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。
在 HTML 中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域 3 个部分构成。
- 表单控件: 包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
- 提示信息: 一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
- 表单域: 他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的 url 地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。

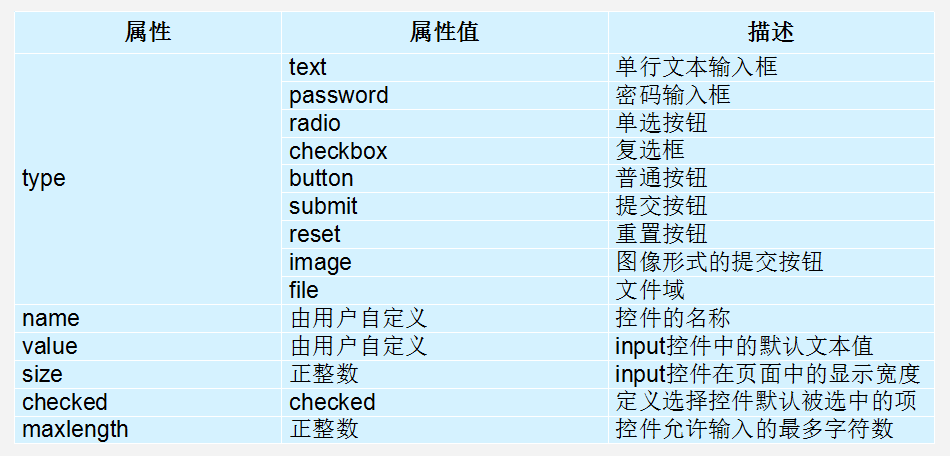
input
<input/>: 单标签,type 属性为其最基本的属性,其取值有多种,用于指定不同的控件类型。除了 type 属性之外,<input />标签还可以定义很多其他的属性,其常用属性如下表所示。

▸label
<label></label>: 为input元素定义标注。
应用: 用于绑定一个表单元素, 当点击 label 标签的时候, 被绑定的表单元素就会获得输入焦点
如何绑定元素呢?
1、使用 label 直接将 input 包裹
<label>
Male
<input type="text" value="" name="sex" />
</label>2、如果 label 里面有多个表单,则使用 for="id值"的方式
<label for="no2">
两个表单:
<input type="text" name="" />
<input type="text" name="" id="no2" />
</label>3、for 属性规定 label 与哪个表单元素绑定。
<label for="male">
Male
</label>
<input type="radio" name="sex" id="male" value="male" />textarea
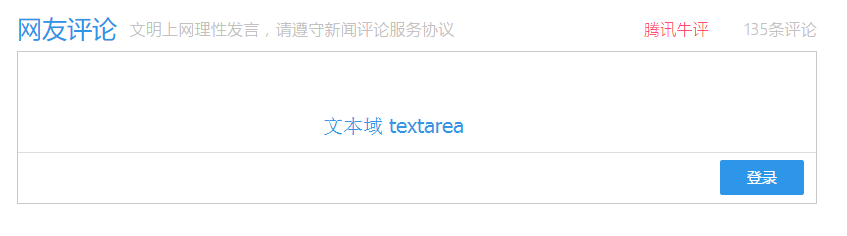
如果需要输入大量的信息,就需要用到 <textarea></textarea> 标签。通过 textarea 控件可以轻松地创建多行文本输入框。
语法格式:
<textarea cols="每行中的字符数" rows="显示的行数">
文本内容
</textarea>
select、option
<select>: 用于创建下拉列表,让用户从多个选项中选择一个或多个值。
<select>:主容器,通常与name属性一起使用,便于表单提交。<option>:表示下拉列表中的每个选项,使用value属性定义提交的值。
语法格式:
<select name="">
<option value="xx">选项1</option>
<option value="xx" selected="selected">选项2</option>
<option value="xx">选项3</option>
...
</select>注意:
<select></select>中至少应包含一对<option></option>。- 在 option 中定义
selected ="selected"时,当前项即为默认选中项。
示例:
<select name="fruits">
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="橙子">橙子</option>
</select>form
form: 用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form 中的所有内容都会被提交给服务器。
语法格式:
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>常用属性:
- action:在表单收集到信息后,需要将信息传递给服务器进行处理。action 属性用于指定接收并处理表单数据的服务器程序的url地址。
- method:用于设置表单数据的提交方式,其取值为 get 或 post。
- name:用于指定表单的名称,以区分同一个页面中的多个表单。
HTML5
新特性

文档类型
- document
- HTML: sublime 输入 html:4s
- XHTML: sublime 输入 html:xt
- HTML5: sublime 输入 html:5
<!DOCTYPE html>
字符集
<meta http-equiv="charset" content="utf-8">:HTML 与 XHTML 中建议这样去写<meta charset="utf-8">:HTML5 的标签中建议这样去写
▸新标签
w3c 手册中文官网:http://w3school.com.cn/
header:定义文档的页眉 头部
nav:定义导航链接的部分
footer:定义文档或节的页脚 底部
article:定义文章。
section:定义文档中的节(section、区段)
aside:定义其所处内容之外的内容 侧边(导航栏)
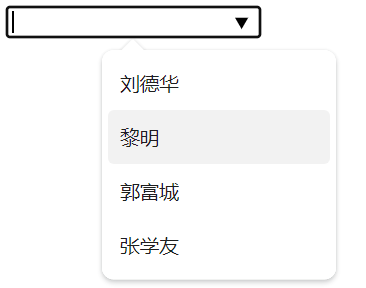
html<header>语义 :定义页面的头部 页眉</header> <nav>语义 :定义导航栏</nav> <footer>语义: 定义 页面底部 页脚</footer> <article>语义: 定义文章</article> <section>语义: 定义区域、盒子</section> <aside>语义: 定义其所处内容之外的内容 侧边(导航栏)</aside>datalist:标签定义选项列表。请与 input 元素配合使用该元素
html<!-- 1. input里面用list --> <input type="text" list="stars" /> <!-- 2. datalist里面用id来实现和input链接 --> <datalist id="stars"> <option value="刘德华"></option> <option value="黎明"></option> <option value="郭富城"></option> <option value="张学友"></option> </datalist>
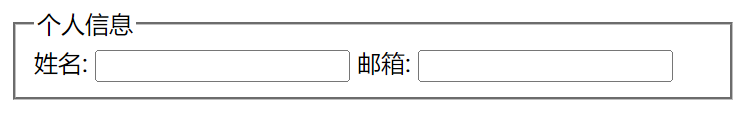
fieldset:用于将一组相关的表单元素分组,并提供一个视觉上的框架。通常与
<legend>标签一起使用,以便为该组元素提供标题。HTML<fieldset> <legend>个人信息</legend> <label for="name">姓名:</label> <input type="text" id="name" name="name"> <label for="email">邮箱:</label> <input type="email" id="email" name="email"> </fieldset>
新form特性
▸新input type属性值
| 类型 | 使用示例 | 含义 | 示例 |
|---|---|---|---|
<input type="email"> | 输入邮箱格式 |  | |
| tel | <input type="tel"> | 输入手机号码格式 |  |
| url | <input type="url"> | 输入 url 格式 |  |
| number | <input type="number"> | 输入数字格式 |  |
| search | <input type="search"> | 搜索框(体现语义化) |  |
| range | <input type="range"> | 自由拖动滑块 |  |
| time | <input type="time"> | 小时分钟 |  |
| date | <input type="date"> | 年月日 |  |
| datetime-local | <input type="datetime"> | 时间(datetime已废弃) |  |
| month | <input type="month"> | 月年 |  |
| week | <input type="week"> | 星期 年 |  |
▸新input属性
| 属性 | 用法 | 含义 |
|---|---|---|
| placeholder | <input type="text" placeholder="请输入用户名"> | 占位符 当用户输入的时候 里面的文字消失 删除所有文字,自动返回 |
| autofocus | <input type="text" autofocus> | 规定当页面加载时 input 元素应该自动获得焦点 |
| multiple | <input type="file" multiple> | 多文件上传 |
| autocomplete | <input type="text" autocomplete="off"> | 规定表单是否应该启用自动完成功能 有 2 个值,一个是 on 一个是 off on 代表记录已经输入的值。 1.autocomplete 首先需要提交按钮 2.这个表单您必须给他名字 |
| required | <input type="text" required> | 必填项 内容不能为空 |
| accesskey | <input type="text" accesskey="s"> | 规定激活(使元素获得焦点)元素的快捷键 采用 alt + s 的形式 |
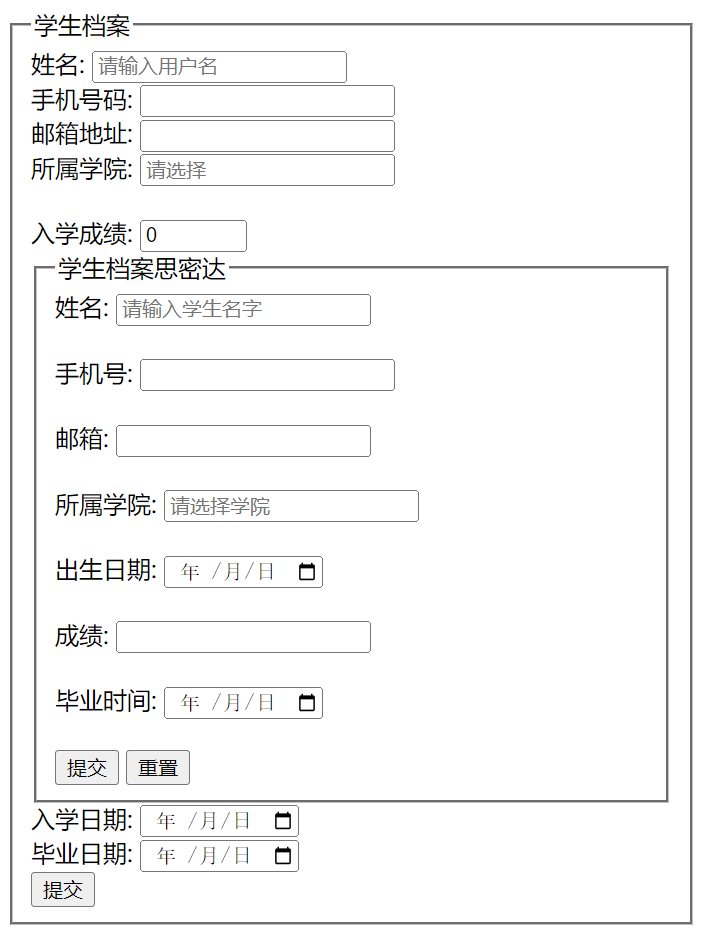
综合案例
<form action="">
<fieldset>
<legend>学生档案</legend>
<label for="userName">姓名:</label>
<input type="text" name="userName" id="userName" placeholder="请输入用户名"> <br>
<label for="userPhone">手机号码:</label>
<input type="tel" name="userPhone" id="userPhone" pattern="^1\d{10}$"><br>
<label for="email">邮箱地址:</label>
<input type="email" required name="email" id="email"><br>
<label for="collage">所属学院:</label>
<input type="text" name="collage" id="collage" list="cList" placeholder="请选择"><br>
<datalist id="cList">
<option value="前端与移动开发学院"></option>
<option value="java学院"></option>
<option value="c++学院"></option>
</datalist><br>
<label for="score">入学成绩:</label>
<input type="number" max="100" min="0" value="0" id="score"><br>
<form action="">
<fieldset>
<legend>学生档案思密达</legend>
<label>姓名: <input type="text" placeholder="请输入学生名字"/></label> <br /><br />
<label>手机号: <input type="tel" /></label> <br /><br />
<label>邮箱: <input type="email" /></label> <br /><br />
<label>所属学院: <input type="text" placeholder="请选择学院" list="xueyuan"/>
<datalist id="xueyuan">
<option>java学院</option>
<option>前端学院</option>
<option>php学院</option>
<option>设计学院</option>
</datalist>
<br /><br />
<label>出生日期: <input type="date" /></label> <br /><br />
<label>成绩: <input type="number" /></label> <br /><br />
<label>毕业时间: <input type="date" /></label> <br /><br />
<input type="submit" /> <input type="reset" />
</fieldset>
</form>
<label for="inTime">入学日期:</label>
<input type="date" id="inTime" name="inTime"><br>
<label for="leaveTime">毕业日期:</label>
<input type="date" id="leaveTime" name="leaveTime"><br>
<input type="submit">
</fieldset>
</form>
新多媒体
embed:标签定义嵌入的内容
audio:播放音频
video:播放视频
▸embed
embed: 可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3 等等。src 为音频或视频文件及其路径,可以是相对路径或绝对路径。
因为兼容性问题,我们这里只讲解 插入网络视频, 后面 H5 会讲解 audio 和 video 视频多媒体。
<embed src="http://player.youku.com/player.php/sid/XMTI4MzM2MDIwOA==/v.swf"
allowFullScreen="true"
quality="high"
width="480"
height="400"
align="middle"
allowScriptAccess="always"
type="application/x-shockwave-flash">
</embed>
▸audio
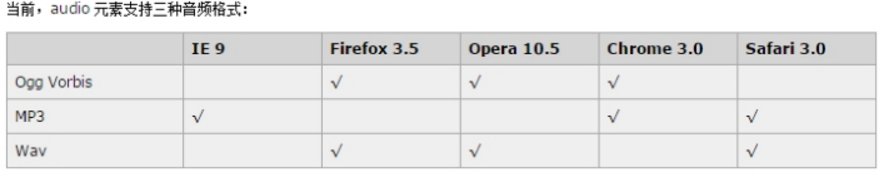
HTML5 通过<audio>标签来解决音频播放的问题。
使用相当简单,如下图所示

属性:
- autoplay:``,自动播放
- controls:``,是否显示默认播放控件
- loop:``,循环播放 loop = 2 就是循环 2 次 loop 或者 loop = "-1" 无限循环
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考

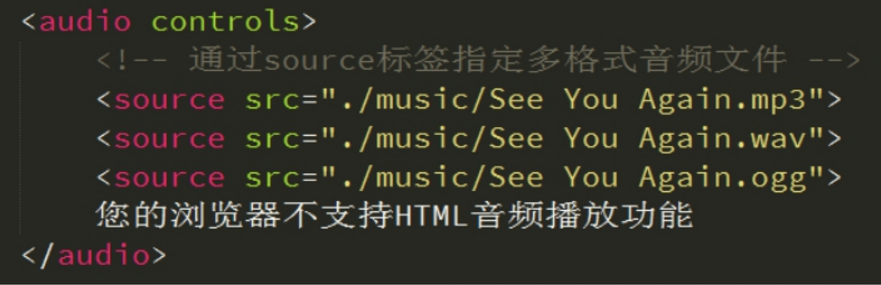
多浏览器支持方案:

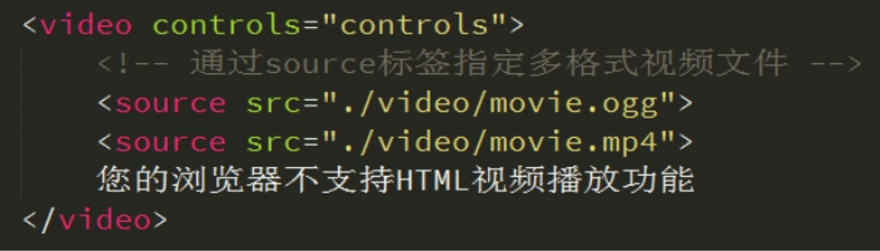
▸video
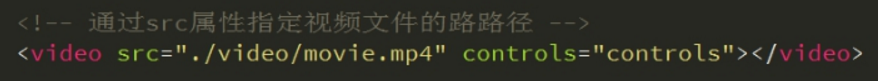
HTML5 通过<audio>标签来解决视频播放的问题。
同音频播放一样,<video>使用也相当简单,如下图

属性:
- autoplay:``,自动播放
- controls:``,是否显示默认播放控件
- loop:``,循环播放 loop = 2 就是循环 2 次 loop 或者 loop = "-1" 无限循环
- width :``,设置播放窗口宽度
- height:``,设置播放窗口的高度
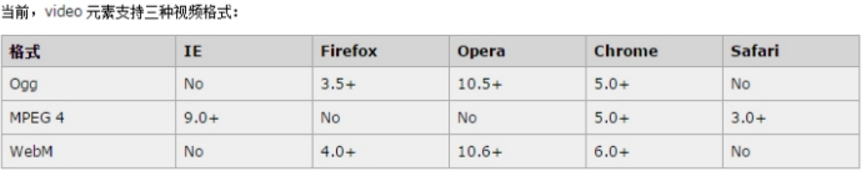
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考

多浏览器支持方案: