jQuery
[TOC]
jQuery 基本概念
学习目标:学会如何使用 jQuery,掌握 jQuery 的常用 api,能够使用 jQuery 实现常见的效果。
为什么要学习 jQuery?
使用javascript开发过程中,有许多的缺点:
- 查找元素的方法太少,麻烦。
- 遍历伪数组很麻烦,通常要嵌套一大堆的 for 循环。
- 有兼容性问题。
- 想要实现简单的动画效果,也很麻烦
- 代码冗余。
jQuery 初体验
案例-:让 div 显示与设置内容
$(document).ready(function () {
$('#btn1').click(function () {
//隐式迭代:偷偷的遍历,在jQuery中,不需要手动写for循环了,会自动进行遍历。
$('div').show(200)
})
$('#btn2').click(function () {
$('div').text('我是内容')
})
})jQuery 优点总结:
- 查找元素的方法多种多样,非常灵活
- 拥有隐式迭代特性,因此不再需要手写 for 循环了。
- 完全没有兼容性问题。
- 实现动画非常简单,而且功能更加的强大。
- 代码简单、粗暴。
没有对比,就没有伤害,有了对比,处处戳中要害。
什么是 jQuery?
jQuery 的官网 http://jquery.com/ jQuery 就是一个 js 库,使用 jQuery 的话,会比使用 JavaScript 更简单。
js 库:把一些常用到的方法写到一个单独的 js 文件,使用的时候直接去引用这 js 文件就可以了。(animate.js、common.js)
我们知道了,jQuery 其实就是一个 js 文件,里面封装了一大堆的方法方便我们的开发,其实就是一个加强版的 common.js,因此我们学习 jQuery,其实就是学习 jQuery 这个 js 文件中封装的一大堆方法。
jQuery 的版本
官网下载地址:http://jquery.com/download/ jQuery 版本有很多,分为 1.x 2.x 3.x
大版本分类:
1.x版本:能够兼容IE678浏览器
2.x版本:不兼容IE678浏览器
1.x和2.x版本jquery都不再更新版本了,现在只更新3.x版本。
3.x版本:不兼容IE678,更加的精简(在国内不流行,因为国内使用jQuery的主要目的就是兼容IE678)关于压缩版和未压缩版
jquery-1.12.4.min.js:压缩版本,适用于生产环境,因为文件比较小,去除了注释、换行、空格等东西,但是基本没有颗阅读性。
jquery-1.12.4.js:未压缩版本,适用于学习与开发环境,源码清晰,易阅读。jQuery 中的顶级对象
- DOM 中的顶级对象:document 页面中的顶级对象
- BOM 中的顶级对象:window 浏览器中的顶级对象
- jQuery 的顶级对象:jQuery / $ jQuery 的 js 文件中所有的东西都是在 jQuery = $ 之下的
jq 中简单的写法:$.属性 或者 $.方法() 大多数的情况下,jQuery 中都是方法,属性很少。jQuery 基本上把 DOM 中的事件都封装成了方法
// DOM中的click事件
document.getElementById('id').onclick = function () {}
// jQuery中的click事件
$('#id').click(function () {})jQuery 的入口函数
使用 jQuery 的三个步骤:
- 引入 jQuery 文件
- 入口函数
- 功能实现
关于 jQuery 的入口函数:
//第一种写法
$(document).ready(function () {})
//第二种写法(与第一种写法是一样的效果,都是在加载了文档后执行)
$(function () {})jQuery 入口函数与 js 入口函数的对比
- JavaScript 的入口函数要等到页面中所有资源(包括图片、文件)加载完成才开始执行。
- jQuery 的入口函数只会等待文档树加载完成就开始执行,并不会等待图片、文件的加载。
- Javascript 中的 onload 事件在同一个脚本中只能执行一次,后面的 onload 会覆盖前面的
jQuery 对象与 DOM 对象的区别、互相转换(重点)
- DOM 对象:使用 JavaScript 中的方法获取页面中的元素返回的对象就是 dom 对象。
- jQuery 对象:jquery 对象就是使用 jquery 的方法获取页面中的元素返回的对象就是 jQuery 对象。
- jQuery 对象其实就是 DOM 对象的包装集(包装了 DOM 对象的集合(伪数组))
- DOM 对象与 jQuery 对象的方法不能混用。
DOM 对象转换成 jQuery 对象:【联想记忆:花钱】
var $obj = $(domObj)
// $(document).ready(function(){});就是典型的DOM对象转jQuery对象jQuery 对象转换成 DOM 对象:
var $li = $('li')
//第一种方法(推荐使用)
$li[0]
//第二种方法
$li.get(0)案例-:隔行变色案例
$(function () {
$('#box li:odd').css('backgroundColor', 'skyblue')
$('#box li:even').css('backgroundColor', 'pink')
})案例-:网页开关灯
.cls {
background: #000;
}// 网页开关灯
$('#btn').click(function () {
$('body').toggleClass('cls')
})选择器
什么是 jQuery 选择器
jQuery 选择器是 jQuery 为我们提供的一组方法,让我们更加方便的获取到页面中的元素。注意:jQuery 选择器返回的是 jQuery 对象。
jQuery 选择器有很多,基本兼容了 CSS1 到 CSS3 所有的选择器,并且 jQuery 还添加了很多更加复杂的选择器。【查看 jQuery 文档】
jQuery 选择器虽然很多,但是选择器之间可以相互替代,就是说获取一个元素,你会有很多种方法获取到。所以我们平时真正能用到的只是少数的最常用的选择器。
基本选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| ID 选择器 | $(“#id”); | 获取指定 ID 的元素 |
| 类选择器 | $(“.class”); | 获取同一类 class 的元素 |
| 标签选择器 | $(“div”); | 获取同一类标签的所有元素 |
| 并集选择器 | $(“div,p,li”); | 使用逗号分隔,只要符合条件之一就可。 |
| 交集选择器 | $(“div.redClass”); | 获取 class 为 redClass 的 div 元素 |
总结:跟 css 的选择器用法一模一样。
层级选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| 子代选择器 | $(“ul>li”); | 使用>号,获取儿子层级的元素,注意,并不会获取孙子层级的元素 |
| 后代选择器 | $(“ul li”); | 使用空格,代表后代选择器,获取 ul 下的所有 li 元素,包括孙子等 |
跟 CSS 的选择器一模一样。
过滤选择器
这类选择器都带冒号:
| 名称 | 用法 | 描述 |
|---|---|---|
| :eq(index) | $(“li:eq(2)”).css(“color”, ”red”); | 获取到的 li 元素中,选择索引号为 2 的元素,索引号 index 从 0 开始。 |
| :odd | $(“li:odd”).css(“color”, ”red”); | 获取到的 li 元素中,选择索引号为奇数的元素 |
| :even | $(“li:even”).css(“color”, ”red”); | 获取到的 li 元素中,选择索引号为偶数的元素 |
案例:隔行变色
筛选选择器(方法)
筛选选择器的功能与过滤选择器有点类似,但是用法不一样,筛选选择器主要是方法。
| 名称 | 用法 | 描述 |
|---|---|---|
| children(selector) | $(“ul”).children(“li”) | 相当于$(“ul>li”),子类选择器 |
| find(selector) | $(“ul”).find(“li”); | 相当于$(“ul li”),后代选择器 |
| siblings(selector) | $(“#first”).siblings(“li”); | 查找兄弟节点,不包括自己本身。 |
| parent() | $(“#first”).parent(); | 查找父亲 |
| eq(index) | $(“li”).eq(2); | 相当于$(“li:eq(2)”),index 从 0 开始 |
| next() | $(“li”).next() | 找下一个兄弟 |
| prev() | $(“li”).prev() | 找上一次兄弟 |
案例-:下拉菜单
this+children+mouseenter+mouseleave
<div id="box" class="center">
<ul class="lv1">
<li>
<span>四大名著</span>
<ul class="lv2">
<li>三国演义</li>
<li>水浒传</li>
<li>红楼梦</li>
<li>西游记</li>
</ul>
</li>
<li>
<span>四大天王</span>
<ul class="lv2">
<li>刘德华</li>
<li>张学友</li>
<li>黎明</li>
<li>郭富城</li>
</ul>
</li>
<li>
<span>四大银行</span>
<ul class="lv2">
<li>中国工商银行</li>
<li>中国农业银行</li>
<li>中国建设银行</li>
<li>中国银行</li>
</ul>
</li>
</ul>
</div>$(function () {
var aLi1 = $('.lv1>li')
// 鼠标进入
aLi1.mouseenter(function () {
$(this).children('.lv2').stop().show(100)
})
// 鼠标离开
aLi1.mouseleave(function () {
$(this).children('.lv2').stop().hide(100)
})
})案例:突出展示
siblings+find
案例:手风琴
next+parent
案例:淘宝精品
index+eq
jQuery 操作样式
为什么要使用 jQuery 操作 DOM
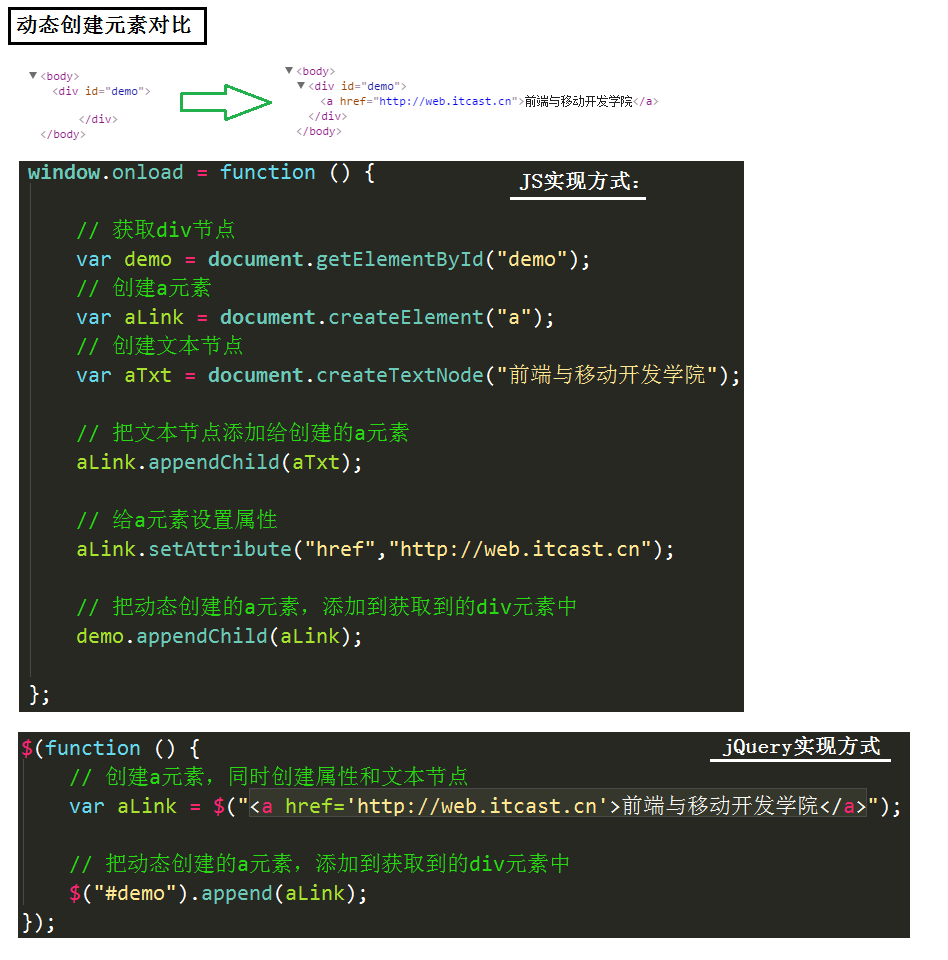
对比 JS 操作 DOM 和 jQuery 操作 DOM 
使用 jQuery 的方式来操作 DOM 更加的简介,方便,统一的调用方式方便我们学习,降低来我们的学习成本。
重点内容
样式和类操作
jQuery 动画
节点操作
表单值、属性和内容 html()
▸样式属性操作 .css()
作用:设置或获取元素的样式属性值
- 设置样式属性操作:
a 设置单个样式:
// 第一个参数表示:样式属性名称
// 第二个参数表示:样式属性值
$(selector).css('color', 'red')b 设置多个样式:(也可以设置单个)
// 参数为 {}(对象)
$(selector).css({ color: 'red', 'font-size': '30px' })- 获取样式属性操作:
// 参数表示要获取的 样式属性名称
$(selector).css('font-size')此时,会返回”font-size”样式属性对应的值。
隐式迭代
- 设置操作的时候,会给 jq 内部所有的对象都设置上相同的值
- 获取操作的时候,只会返回第一个元素对应的值
$('li').eq(0).css('fontSize', '20px')
$('li').eq(1).css('fontSize', '21px')
$('li').eq(2).css('fontSize', '22px')
$('li').eq(3).css('fontSize', '23px')
console.log($('li').css('fontSize')) // 20px类 class 操作
addClass(className)添加类样式
为指定元素添加类 className
$(selector).addClass('liItem') // 注意:此处类名不带点,所有类操作的方法类名都不带点removeClass(className)移除类样式
为指定元素移除类 className
$(selector).removeClass('liItem')
$(selector).removeClass() // 不指定参数,表示移除被选中元素的所有类hasClass(calssName)判断有没有类样式
判断指定元素是否包含类 className
$(selector).hasClass('liItem') // 此时,会返回true或falsetoggleClass(className)切换类样式
为指定元素切换类 className,该元素有类则移除,没有指定类则添加。
$(selector).toggleClass('liItem')注意点:
- 操作类样式的时候,所有的类名,都不带点(.)
经验:
- 操作的样式非常少,那么可以通过.css()这个 方法来操作
- 操作的样式很多,那么要通过使用类的方式来操作
- 如果考虑以后维护方便(把 CSS 从 js 中分离出来)的话,推荐使用类的方式来操作。类比 CSS 书写位置(把 css 从 html 中分离出来)
前面内容特色总结:简约、“粗暴”、干净利落、直截了当
案例-:图片京东 Tab 栏
$(function () {
$('.box-header li').mouseenter(function () {
$(this).addClass('active').siblings().removeClass('active')
var idx = $(this).index()
$('.con').eq(idx).addClass('active').siblings().removeClass('active')
})
})jQuery 操作属性
属性操作
- 设置属性:
// 第一个参数表示:要设置的属性名称
// 第二个参数表示:改属性名称对应的值
$(selector).attr("title", "传智播客”);// 设置多个属性
$(selector).attr({
alt: '图破了',
title: '传智黑马',
myAttr: '自定义的属性' // 可以设置自定义的属性
})- 获取属性:
// 参数为:要获取的属性的名称,改操作会返回指定属性对应的值
$(selector).attr('title') // 此时,返回指定属性的值- 移除属性:
// 参数为:要移除的属性的名称
$(selector).removeAttr('title')注意: 1. checked、selected、disabled 要使用.prop()方法。 2. prop 方法通常用来影响 DOM 元素的动态状态,而不是改变的 HTML 属性。例如:input 和 button 的 disabled 特性,以及 checkbox 的 checked 特性。 细节参考:http://api.jquery.com/prop/
// checkbox,button有checked、disabled属性
$('input').prop('checked', true)
$('input').prop('checked', false)
$('button').prop('disabled', true)
$('button').prop('disabled', false)
// select标签有selected属性
$('select').prop('selected', true)
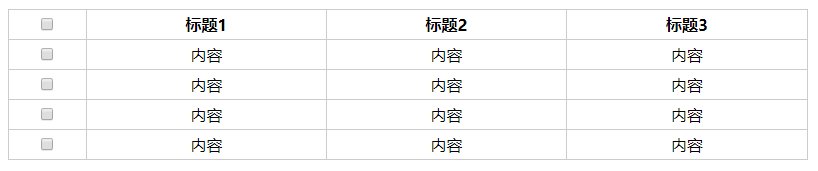
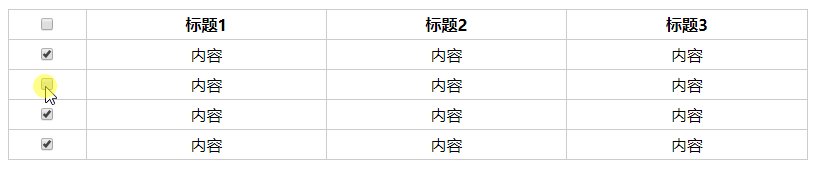
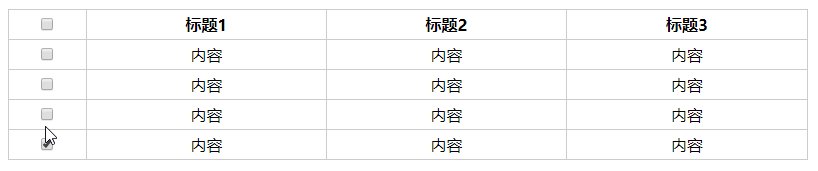
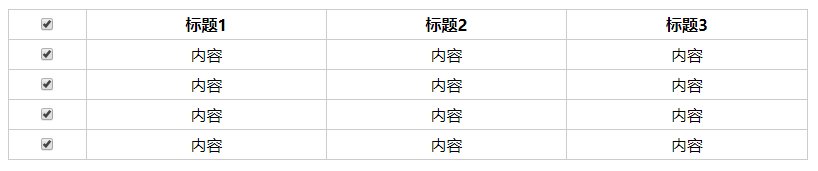
$('select').prop('selected', false)案例-:全选、反选
效果: 
// 点击cb-all,实现其他的选框全选、全不选
$(function () {
$('.cb-all').click(function () {
$('.cb').prop('checked', $(this).prop('checked'))
})
// 点击其他的选框,当所有的选框都选中时,总选框也选中
// 点击其他的选框,当有一个选框没有被选中时,总选框也不会被选中
$('.cb').click(function () {
var flag = true
// 通过each来遍历获取到的伪数组
$('.cb').each(function (i) {
if ($('.cb').eq(i).prop('checked') == false) {
flag = false
}
})
$('.cb-all').prop('checked', flag)
})
})值和内容 val、text
- val()方法: 作用:设置或返回表单元素的值,例如:input,select,textarea 的值
// 获取匹配元素的值,只匹配第一个元素
$(selector).val()// 设置所有匹配到的元素的值
$(selector).val('具体值')- text() 方法: 作用:设置或获取匹配元素的文本内容
//获取操作不带参数(注意:这时候会把所有匹配到的元素内容拼接为一个字符串,不同于其他获取操作!)
$(selector).text()//设置操作带参数,参数表示要设置的文本内容
$(selector).text('我是内容')jQuery 动画
jQuery 提供的一组网页中常见的动画效果,这些动画是标准的、有规律的效果;同时还提供给我们了自定义动画的功能。
隐藏显示动画
show 方法
作用:让匹配的元素展示出来
// 用法一:
// 参数为数值类型,表示:执行动画时长
/* 单位为:毫秒(ms),参数2000即2秒钟显示完毕 */
$(selector).show(2000)// 用法二:
// 参数为字符串类型,是jQuery预设的值,共有三个,分别是:slow、normal、fast
/* 跟用法一的对应关系为: */
/* slow:600ms、normal:400ms、fast:200ms */
$(selector).show('slow')// 用法三:
// 参数一可以是数值类型或者字符串类型
// 参数二表示:动画执行完后立即执行的回调函数
$(selector).show(2000, function () {})// 用法四:
// 不带参数,作用等同于 css("display","block")
/* 注意:此时没有动画效果 */
$(selector).show()注意: jQuery 预设的三组动画效果的语法几乎一致:参数可以有两个,第一个是动画的执行时长,第二个是动画执行完成后的回调函数。 第一个参数是:可以是指定字符或者毫秒数
hide 方法
作用:让匹配元素隐藏掉
用法参考 show 方法
$(selector).hide(1000) // 1000表示什么?$(selector).hide('slow')$(selector).hide(1000, function () {})$(selector).hide()滑入滑出动画
滑入动画效果(联想:生活中的卷帘门)
作用: 让元素以下拉动画效果展示出来
$(selector).slideDown([speed], [callback])
// 注意:省略参数或者传入不合法的字符串,那么则使用默认值:400毫秒(同样适用于fadeIn/slideDown/slideUp)
$(selector).slideDown()滑出动画效果
作用: 让元素以上拉动画效果隐藏起来
$(selector).slideUp([speed], [callback])滑入滑出切换动画效果
$(selector).slideToggle([speed], [callback])参数等同与 1.5.1 隐藏和显示
淡入淡出动画
淡入动画效果
作用: 让元素以淡淡的进入视线的方式展示出来
$(selector).fadeIn([speed], [callback])淡出动画效果
作用: 让元素以渐渐消失的方式隐藏起来
$(selector).fadeOut(1000)淡入淡出切换动画效果
作用: 通过改变透明度,切换匹配元素的显示或隐藏状态
$(selector).fadeToggle('fast', function () {})参数等同与 1.5.1 隐藏和显示
改变透明度到某个值
与淡入淡出的区别:淡入淡出只能控制元素的不透明度从 完全不透明 到完全透明;而 fadeTo 可以指定元素不透明度的具体值。并且时间参数是必需的!
作用: 调节匹配元素的不透明度
// 用法有别于其他动画效果
// 第一个参数表示:时长
// 第二个参数表示:不透明度值,取值范围:0-1
$(selector).fadeTo(1000, 0.5) // 0全透,1全不透// 第一个参数为0,此时作用相当于:.css("opacity", .5);
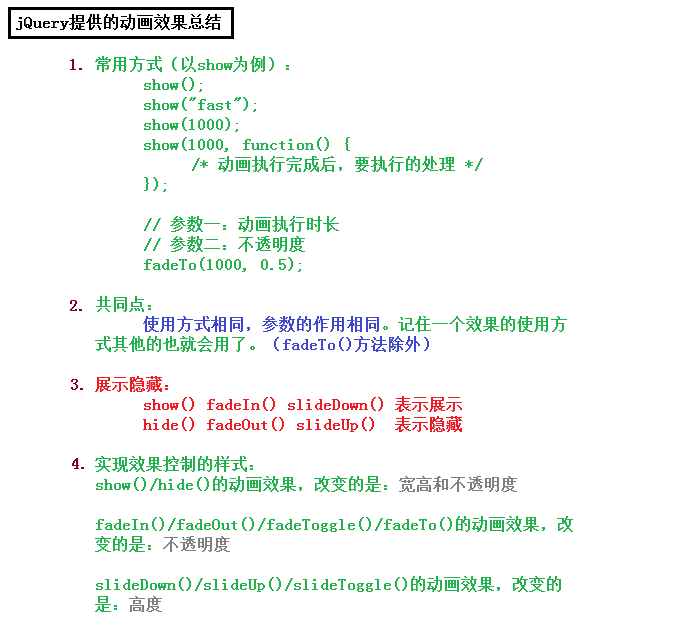
$(selector).fadeTo(0, 0.5)- jQuery 提供的动画使用方法总结:

- 有规律的体现:
- jQuery 提供的这几个动画效果控制的 CSS 属性包括:高度、宽度、不透明度。
{height:400px;width:300px; opacity:.4;} - 这三个 CSS 属性的共性是:属性值只有一个,并且这个值是数值(去掉单位后)。
自定义动画
注意:所有能够执行动画的属性必须只有一个数字类型的值。 比如:要改变字体大小,要使用:fontSize(font-size),不要使用:font
动画支持的属性: http://www.w3school.com.cn/jquery/effect_animate.asp
作用: 执行一组 CSS 属性的自定义动画
// 第一个参数表示:要执行动画的CSS属性(必选)
// 第二个参数表示:执行动画时长(可选)
// 第三个参数表示:动画执行完后立即执行的回调函数(可选)
$(selector).animate({ params }, speed, callback)案例-:自定义动画
$('input').click(function () {
// 开始动画
$('#box')
.animate({ left: 600 }, 3000)
.animate({ top: 400 }, 2000)
.animate({ width: 50, height: 50 }, 1000)
.animate({ left: 0 }, 3000)
.animate({ top: 0 }, 2000)
})效果:

案例-:手风琴
<div id="box" class="center">
<ul>
<li>
<a href="#"><img src="images/1.jpg" /></a>
</li>
<li>
<a href="#"><img src="images/2.jpg" /></a>
</li>
<li>
<a href="#"><img src="images/3.jpg" /></a>
</li>
<li>
<a href="#"><img src="images/4.jpg" /></a>
</li>
<li>
<a href="#"><img src="images/5.jpg" /></a>
</li>
</ul>
</div>$('#box li').mouseenter(function () {
$(this).stop().animate({ width: 800 }).siblings().stop().animate({ width: 100 })
})
$('#box').mouseleave(function () {
$(this).find('li').stop().animate({ width: 240 })
})案例-:音乐导航
window.onload = function () {
$('.nav li')
.mouseenter(function () {
$(this).children('span').stop().animate({ top: 0 })
var idx = $(this).index()
//让对应的音乐播放, 音乐播放的方法时DOM对象。
$('audio').get(idx).load()
$('audio').get(idx).play()
})
.mouseleave(function () {
$(this).children('span').stop().animate({ top: 60 })
})
}效果:

案例-:京东轮播图-fade 版
<div id="box" class="center">
<ul>
<li>
<a href="javascript:;"><img src="images/1.jpg" alt="" /></a>
</li>
<li>
<a href="javascript:;"><img src="images/2.jpg" alt="" /></a>
</li>
<li>
<a href="javascript:;"><img src="images/3.jpg" alt="" /></a>
</li>
<li>
<a href="javascript:;"><img src="images/4.jpg" alt="" /></a>
</li>
<li>
<a href="javascript:;"><img src="images/5.jpg" alt="" /></a>
</li>
<li>
<a href="javascript:;"><img src="images/6.jpg" alt="" /></a>
</li>
<li>
<a href="javascript:;"><img src="images/7.jpg" alt="" /></a>
</li>
<li>
<a href="javascript:;"><img src="images/8.jpg" alt="" /></a>
</li>
</ul>
<ol>
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
<div class="arrow">
<span class="left-arrow"><</span>
<span class="right-arrow">></span>
</div>
</div>// 鼠标经过轮播图,显示翻页箭头
$('#box')
.mouseenter(function () {
$('.arrow').stop().fadeIn()
})
.mouseleave(function () {
$('.arrow').stop().fadeOut()
})
// 点击翻页箭头,动画形式切换图片
var idx = 0
$('.right-arrow').click(function () {
idx++
idx %= $('#box>ul>li').length
$('#box>ul>li').eq(idx).stop().fadeIn().siblings().stop().fadeOut()
$('#box>ol>li').eq(idx).addClass('active').siblings().removeClass('active')
})
$('.left-arrow').click(function () {
if (idx < 0) {
idx = $('#box>ul>li').length - 1
}
idx--
$('#box>ul>li').eq(idx).stop().fadeIn().siblings().stop().fadeOut()
$('#box>ol>li').eq(idx).addClass('active').siblings().removeClass('active')
})
// 点击下方图片索引圆点,动画切换图片
$('#box ol li').click(function () {
idx = $(this).index()
// 突出显示当前选中的索引
$(this).addClass('active').siblings().removeClass('active')
// 切换到选中索引的图片
$('#box>ul>li').eq(idx).stop().fadeIn().siblings().stop().fadeOut()
})效果: uploading-image-683047.png
停止动画
stop()
*作用:*停止当前正在执行的动画
为什么要停止动画? 如果一个以上的动画方法在同一个元素上调用,那么对这个元素来说,后面的动画将被放到效果队列中。这样就形成了动画队列。(联想:排队进站) 动画队列里面的动画不会执行,直到第一个动画执行完成。
// clearQueue 是否清空所有的后续动画
// jumpToEnd 是否立即执行完当前正在执行的动画
$(selector).stop(clearQueue, jumpToEnd) // 语法解释: 当调用 stop()方法后,队列里面的下一个动画将会立即开始。但是,如果参数 clearQueue 被设置为 true,那么队列面剩余的动画就被删除了,并且永远也不会执行。 如果参数 jumpToEnd 被设置为 true,那么当前动画会停止,但是参与动画的每一个 CSS 属性将被立即设置为它们的目标值。比如:slideUp()方法,那么元素会立即隐藏掉。如果存在回调函数,那么回调函数也会立即执行。
*注意:*如果元素动画还没有执行完,此时调用 sotp()方法,那么动画将会停止。并且动画没有执行完成,那么回调函数也不会被执行。
常用方式:
$(selector).stop()延迟动画
// duration 延时时间,单位:毫秒
// queueName 队列名词,默认是Fx,动画队列。
$(selector).delay(duration, [queueName]) // 语法$('#foo').slideUp(400).delay(2000).fadeIn(400)jQuery 节点操作
动态创建元素
// $()函数的另外一个作用:动态创建元素
var $spanNode = $('<span>我是一个span元素</span>')添加元素
在元素的最后一个子元素后面追加元素:
- append()(重点)/ appendTo()作用:
- 在被选元素内部的最后一个子元素(或内容)后面插入内容(存在或者创建出来的元素都可以)
- 如果是页面中存在的元素,那么调用 append()后,会把这个元素放到相应的目标元素里面去;但是,原来的这个元素,就不存在了。
- 如果是给多个目标追加元素,那么方法的内部会复制多份这个元素,然后追加到多个目标里面去。
常用参数:htmlString 或者 jQuery 对象
// 在$(selector)中追加$node
$(father).append(son)// 在$(selector)中追加div元素,参数为htmlString
$(father).append('<div></div>')不常用操作:(用法跟 append()方法基本一致)
- appendTo() 作用:同 append(),区别是:把$(selector)追加到 node 中去,与链式语法结合的更好
$(son).appendTo(father)- prepend() / prependTo() 作用:在元素的第一个子元素前面追加内容或节点
$(father).prepend(son)
$(son).prependTo(father)- after() / insertAfter() 作用:在被选元素之后,作为兄弟元素插入内容或节点
$(brother).after(self)
$(self).insertAfter(brother)- before() / insertBefore() 作用:在被选元素之前,作为兄弟元素插入内容或节点
$(brother).before(self)
$(self).insertBefore(brother)案例-:城市选择

// 将左边的内容 全部 移动到右边
$('#operator input')
.eq(0)
.click(function () {
$('#src option').appendTo('#tar select')
})
// 将右边的内容 全部 移动到左边
$('#operator input')
.eq(1)
.click(function () {
$('#tar option').appendTo('#src select')
})
// 将左边 选中 的内容移动到右边
$('#operator input')
.eq(2)
.click(function () {
$('#src option:selected').appendTo('#tar select')
})
// 将右边 选中 的内容移动到左边
$('#operator input')
.eq(3)
.click(function () {
$('#tar option:selected').appendTo('#src select')
})html 创建元素(推荐使用,重点)
作用:
- 设置或返回所选元素的 html 内容(包括 HTML 标记)
- 设置内容的时候,如果是 html 标记,会动态创建元素,此时作用跟 js 里面的 innerHTML 属性相同
// 动态创建元素
$(selector).html('<span>传智播客</span>')// 获取html内容
$(selector).html()案例:创建元素和全选反选
清空元素
清空指定元素的所有子元素(光杆司令)
// 没有参数-jquery中建议使用,会同时清除事件
$(selector).empty()// jquery中不建议使用,因为如果里面的元素注册了事件,会发生内存泄漏
$(selector).html('')// “自杀”,把自己(包括所有内部元素)从文档中删除掉
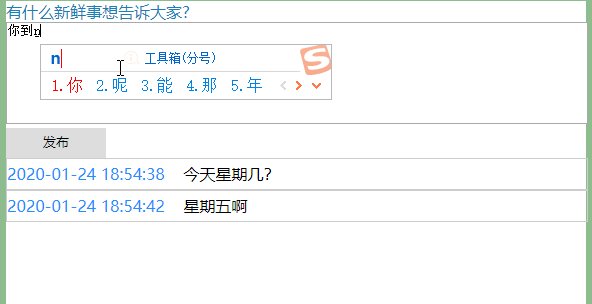
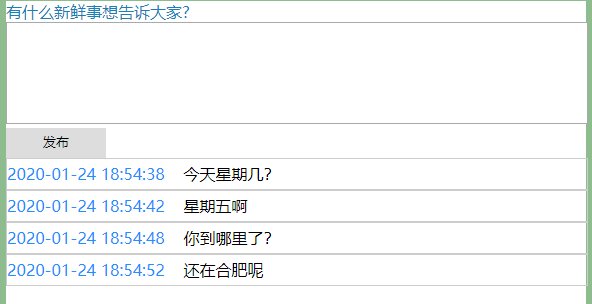
$(selector).remove()案例-:微博发布

$(function () {
$('.input input').click(function () {
// 获取输入的内容
var txt = $('.w-input').val()
if (txt.trim().length == 0) {
return
}
// 获取当前时间
var t = new Date()
txt = '<em>' + formatTime(t) + '</em> ' + txt
$('<li></li>').html(txt).appendTo('.msg-show ul')
//清空输入框
$('.w-input').val('')
})
/*
* 格式化时间
**/
function formatTime(t) {
var month = t.getMonth() + 1 < 10 ? '0' + (t.getMonth() + 1) : t.getMonth() + 1
var date = t.getDate() < 10 ? '0' + t.getDate() : t.getDate()
var hour = t.getHours() < 10 ? '0' + t.getHours() : t.getHours()
var minute = t.getMinutes() < 10 ? '0' + t.getMinutes() : t.getMinutes()
var second = t.getSeconds() < 10 ? '0' + t.getSeconds() : t.getSeconds()
return t.getFullYear() + '-' + month + '-' + date + ' ' + hour + ':' + minute + ':' + second
}
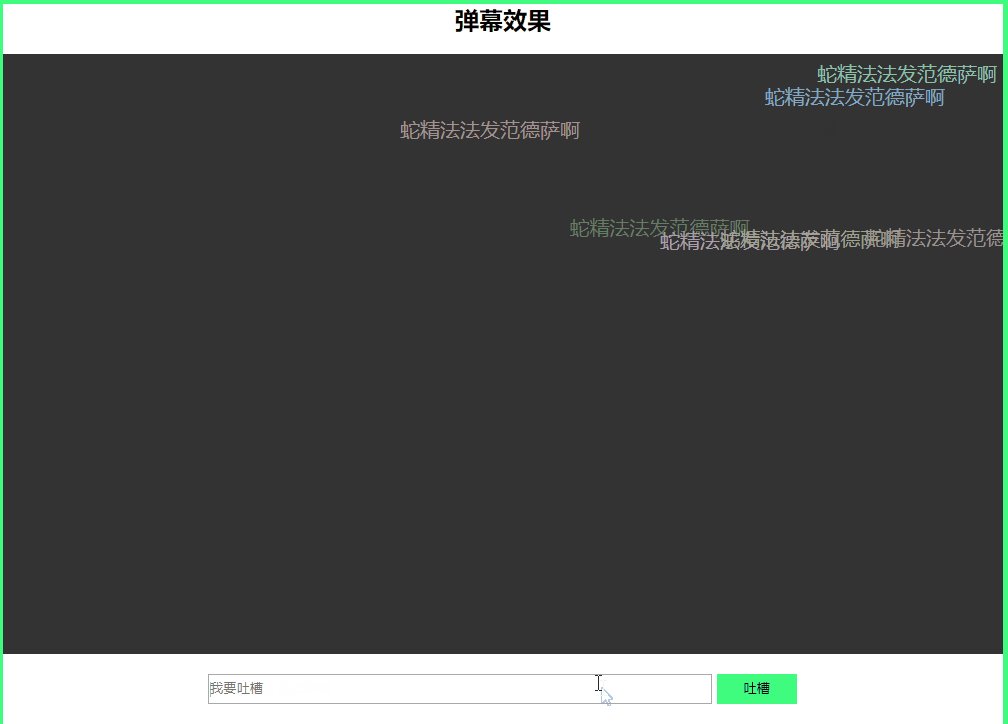
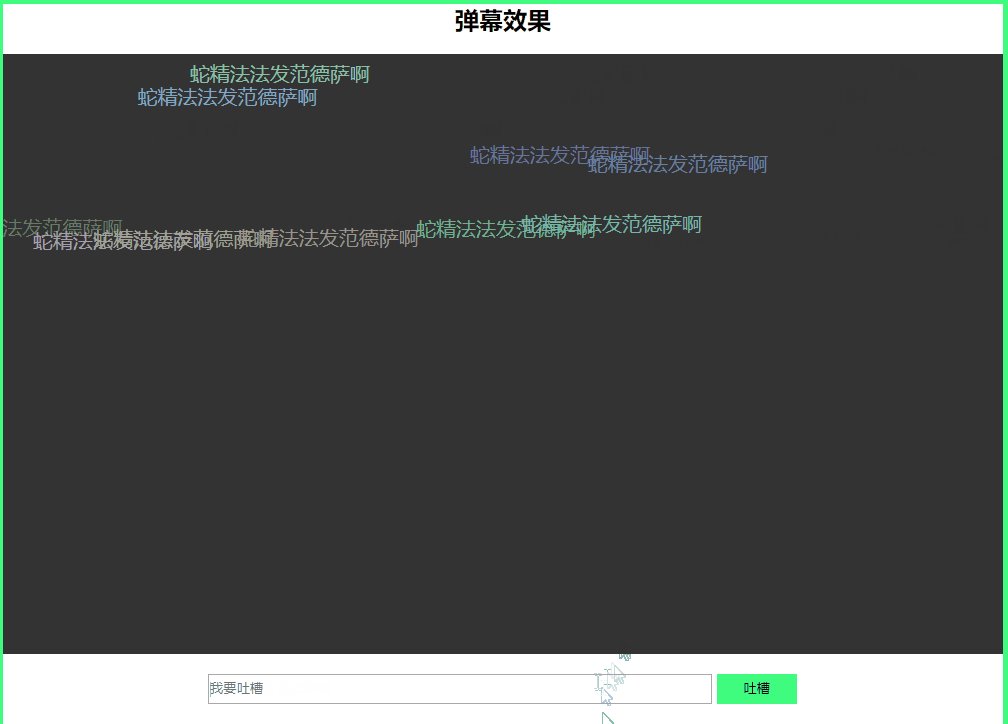
})案例-:弹幕效果

$('.ipt-wrap input')
.eq(1)
.click(function () {
var msg = $('.ipt-wrap input').eq(0).val() // 获取输入框的文本
// 随机颜色和随机高度
var red = parseInt(Math.random() * 100 + 100)
var green = parseInt(Math.random() * 100 + 100)
var blue = parseInt(Math.random() * 100 + 100)
var randTop = parseInt(Math.random() * 200)
if (msg.trim().length === 0) {
return
}
// 添加弹幕属性和动画
$('<span></span>')
.text(msg)
.css({
fontSize: '20px',
color: 'rgb(' + red + ',' + green + ',' + blue + ')',
left: '1000px',
top: randTop
})
.animate({ left: -100 }, 7000, 'linear', function () {
$(this).fadeOut()
})
.appendTo('.show')
// 清空输入框
$('.ipt-wrap input').eq(0).val('')
})
// 绑定键盘事件
$('.ipt-wrap input')
.eq(0)
.keydown(function (e) {
var e = e || window.event
if (e.keyCode === 13) {
$('.ipt-wrap input').eq(1).click()
}
})复制元素
作用:复制匹配的元素
// 复制$(selector)所匹配到的元素
// 返回值为复制的新元素,默认是深度复制
// clone(true):深度复制,同时复制事件
// clone()、clone(false):深度复制,但不复制事件
$(selector).clone()总结:
// 推荐使用html("<span></span>")方法来创建元素或者html("")清空元素jQuery 特殊属性操作
val 方法
val 方法用于设置和获取表单元素的值,例如 input、textarea 的值
//设置值
$('#name').val('张三')
//获取值
$('#name').val()案例:京东搜索
html 方法与 text 方法
html 方法相当于 innerHTML text 方法相当于 innerText
//设置内容
$('div').html('<span>这是一段内容</span>')
//获取内容
$('div').html()
//设置内容
$('div').text('<span>这是一段内容</span>')
//获取内容
$('div').text()区别:html 方法会识别 html 标签,text 方法会那内容直接当成字符串,并不会识别 html 标签。
width 方法与 height 方法
设置或者获取高度
//带参数表示设置高度
$('img').height(200)
//不带参数获取高度
$('img').height()获取网页的可视区宽高
$(window).width([val]) // width 获取/设置 可视区宽度
$(window).innerWidth() // width + padding 只读,只能获取
$(window).outerWidth([false]) // width + padding + border 只读,只能获取
$(window).outerWidth(true) // width + padding + border + margin 只读,只能获取
$(window).height([val]) // height 获取/设置 可视区高度
$(window).innerHeight() // height + padding 只读,只能获取
$(window).outerHeight([false]) // height + padding + border 只读,只能获取
$(window).outerHeight(true) // height + padding + border + margin 只读,只能获取scrollTop 与 scrollLeft
设置或者获取垂直滚动条的位置
//val 获取/设置 页面被滚动出去的高度
$(window).scrollTop([val])
//val 获取/设置 页面被滚动出去的宽度
$(window).scrollLeft([val])案例:仿腾讯固定菜单栏案例案例:小火箭返航案例
offset 方法与 position 方法
offset 方法获取元素距离 document 的位置
position 方法获取的是元素距离有定位的父元素的位置。
//获取元素距离document的位置,返回值为对象:{left:100, top:100}
$(selector).offset([{top: ,left: }]);
//获取相对于其最近的有定位的父元素的位置。只读属性,不能设置
$(selector).position();jQuery 事件机制
JavaScript 中已经学习过了事件,但是 jQuery 对 JavaScript 事件进行了封装,增加并扩展了事件处理机制。jQuery 不仅提供了更加优雅的事件处理语法,而且极大的增强了事件的处理能力。
jQuery 事件发展历程(了解)
简单事件绑定>>bind 事件绑定>>delegate 事件绑定>>on 事件绑定(推荐)
简单事件注册
click(handler) 单击事件
mouseenter(handler) 鼠标进入事件
mouseleave(handler) 鼠标离开事件缺点:不能同时注册多个事件,不支持动态事件绑定
bind 方式注册事件
$(selector).bind(events, [data], fn) // 语法(弃用)//第一个参数:事件类型
//第二个参数:事件处理程序
$('p').bind('click mouseenter', function () {
//事件响应方法
})
// 通过bind注册多个事件,并且每个事件执行不同的方法
$('p').bind({
click: function () {
alert(111)
},
mouseenter: function () {
alert(222)
}
})缺点:不支持动态事件绑定
delegate 注册委托事件
$(selector).delegate(selector, [type], [data], fn) // 语法(弃用)// 第一个参数:selector,要绑定事件的元素
// 第二个参数:事件类型
// 第三个参数:事件处理函数
$('.parentBox').delegate('p', 'click', function () {
//为 .parentBox下面的所有的p标签绑定事件
})缺点:只能注册委托事件,因此注册事件需要记得方法太多了
on 注册事件
on 注册事件(重点)
jQuery1.7 之后,jQuery 用 on 统一了所有事件的处理方法。
最现代的方式,兼容 zepto(移动端类似 jQuery 的一个库),强烈建议使用。
// 第一个参数:events,绑定事件的名称可以是由空格分隔的多个事件(标准事件或者自定义事件)
// 第二个参数:selector, 执行事件的后代元素(可选),如果没有后代元素,那么事件将有自己执行。
// 第三个参数:data,传递给处理函数的数据,事件触发的时候通过event.data来使用(不常使用)
// 第四个参数:fn,事件处理函数
$(selector).on(events, [selector], [data], fn) // 语法(推荐)on 注册简单事件
// 表示给$(selector)绑定事件,并且由自己触发,不支持动态绑定。
$(selector).on('click', function () {})on 注册委托事件
// 表示给$(selector)绑定代理事件,当必须是它的内部元素span才能触发这个事件,支持动态绑定
$(selector).on('click', 'span', function () {})事件解绑
off 方式(推荐)
// events 一个或多个空格分隔的事件类型和可选的命名空间,或仅仅是命名空间,比如"click", "keydown.myPlugin", 或者 ".myPlugin"
// selector 一个最初传递到.on()事件处理程序附加的选择器
// fn 之前附加在事件上的事件处理程序函数,或特殊值false
$(selector).off(events, [selector], [fn]) // 语法(推荐)// 解绑匹配元素的所有事件
$(selector).off()
// 解绑匹配元素的所有click事件
$(selector).off('click')unbind 方式(弃用)
$(selector).unbind() //解绑所有的事件
$(selector).unbind('click') //解绑指定的事件undelegate 方式(弃用)
$(selector).undelegate() //解绑所有的delegate事件
$(selector).undelegate('click') //解绑所有的click事件触发事件
$(selector).trigger(events, [data]) // 语法
$(selector).events() //语法 触发事件类型:click、mouseenter、focus...$(selector).click() //触发 click事件
$(selector).trigger('click')jQuery 事件对象
jQuery 事件对象其实就是 js 事件对象的一个封装,处理了兼容性。
//e.screenX和e.screenY 对应屏幕最左上角的值
//e.clientX和e.clientY 距离页面左上角的位置(忽视滚动条)
//e.pageX和e.pageY 距离页面最顶部的左上角的位置(会计算滚动条的距离)
//e.keyCode 按下的键盘代码
//e.data 存储绑定事件时传递的附加数据
//e.stopPropagation() 阻止事件冒泡行为
//e.preventDefault() 阻止浏览器默认行为
//return false 既能阻止事件冒泡,又能阻止浏览器默认行为。e.data 示例
// 传递一个参数
var param = 1000
$('#btn').on('click', param, function (e) {
console.log(e.data) //1000
})
// 传递多个参数
var name = 'Tom',
age = 20,
sex = 'male'
$('#btn').on('click', { name, age, sex }, function (e) {
console.log(e.data) // {name: "Tom", age: 20, sex: "male"}
console.log(e.data.name) // Tom
console.log(e.data.age) // 20
console.log(e.data.sex) // male
})
param = 10案例-:钢琴版导航(加强)
$(function () {
// 鼠标移动到对应的li上,播放动画,且播放钢琴音
$('#nav li')
.mouseenter(function () {
$(this).children('span').stop().animate({ top: 0 }, 200)
// 播放音乐
var idx = $(this).index()
$('audio').get(idx).load()
$('audio').get(idx).play()
})
.mouseleave(function () {
$(this).children('span').stop().animate({ top: 50 }, 200)
})
// 按下键盘上指定的1~9键,播放动画,且播放钢琴音
var flag = true
$(window).on('keydown', function (e) {
if (flag == false) {
// 没有弹起则flag为false,直接return
return
}
flag = false
var idx = -1
switch (e.keyCode) {
case 49:
idx = 0
break
case 50:
idx = 1
break
case 51:
idx = 2
break
case 52:
idx = 3
break
case 53:
idx = 4
break
case 54:
idx = 5
break
case 55:
idx = 6
break
case 56:
idx = 7
break
case 57:
idx = 8
break
default:
idx = undefined
}
// 这里有个BUG:如果一直按着按键不放,会一直触发keydown事件
// 解决方法:节流阀,按下的时候触发事件,如果没有弹起则阻止继续触发事件
console.log(idx)
$('#nav li').eq(idx).trigger('mouseenter')
})
// 键盘放开,触发mouseleave事件
$(window).on('keyup', function (e) {
flag = true
var idx = -1
switch (e.keyCode) {
case 49:
idx = 0
break
case 50:
idx = 1
break
case 51:
idx = 2
break
case 52:
idx = 3
break
case 53:
idx = 4
break
case 54:
idx = 5
break
case 55:
idx = 6
break
case 56:
idx = 7
break
case 57:
idx = 8
break
default:
idx = undefined
}
$('#nav li').eq(idx).trigger('mouseleave')
})
})jQuery 补充知识点
链式编程
通常情况下,只有设置操作才能把链式编程延续下去。因为获取操作的时候,会返回获取到的相应的值,无法返回 jQuery 对象。
end() // 语法 筛选选择器会改变jQuery对象的DOM对象,想要回复到上一次的状态,并且返回匹配元素之前的状态。案例:五角星评分案例
each 方法
jQuery 的隐式迭代会对所有的 DOM 对象设置相同的值,但是如果我们需要给每一个对象设置不同的值的时候,就需要自己进行迭代了。
// index 当前元素在所有匹配元素中的索引号
// element 当前元素(DOM对象)
$(selector).each(function (index, element) {}) // 语法作用:遍历 jQuery 对象集合,为每个匹配的元素执行一个函数
案例:不同的透明度
多库共存,$冲突
jQuery 使用$作为标示符,但是如果与其他框架中的$冲突时,jQuery 可以释放$符的控制权.
// extreme 传入true 来允许彻底将jQuery变量还原
var $$ = $.noConflict([extreme]) // 语法 释放$的控制权,并且把$的能力给了$$插件
常用插件
插件:jquery 不可能包含所有的功能,我们可以通过插件扩展 jquery 的功能。 jQuery 有着丰富的插件,使用这些插件能给 jQuery 提供一些额外的功能。
jquery.color.js jquery.lazyload.js jquery.ui.js
jquery.color.js
animate 不支持颜色的渐变,但是使用了 jquery.color.js 后,就可以支持颜色的渐变了。
使用插件的步骤
1. 引入jQuery文件
2. 引入插件(如果有用到css的话,需要引入css)
3. 使用插件案例-:背景色由红变蓝

<head>
<style>
#box {
width: 100px;
height: 100px;
background: red;
}
</style>
<script src="js/jquery-1.12.4.js"></script>
<!-- 1. 引入jQuery文件 -->
<script src="js/jquery.color.js"></script>
<!-- 2. 引入插件(如果有用到css的话,需要引入css) -->
<script>
$(function () {
$('#box').stop().animate({ backgroundColor: 'blue' }, 4000) // 3. 使用插件
})
</script>
</head>
<body>
<div id="box"></div>
</body>jquery.lazyload.js
懒加载插件
jquery.ui.js(UI 丑的很)
jQueryUI 专指由 jQuery 官方维护的 UI 方向的插件。
官方 API:http://api.jqueryui.com/category/all/
其他教程:jQueryUI 教程
基本使用:
引入jQueryUI的样式文件
引入jQuery
引入jQueryUI的js文件
使用jQueryUI功能案例:使用 jquery.ui.js 实现新闻模块
制作 jquery 插件
原理:jquery 插件其实说白了就是给 jquery 对象增加一个新的方法,让 jquery 对象拥有某一个功能。
// 通过给$.fn添加方法就能够扩展jquery对象
// $.fn == $.prototype == jQuery.prototype
$.fn.pluginName = function () {
// 声明方法
console.log(this) // 这里的this是jQuery对象,不是DOM对象
}
$(selector).pluginName() // 调用方法案例:制作手风琴插件